激光雷达在障碍物检测中的应用
本文共 925 字,大约阅读时间需要 3 分钟。
从安全方面看,无人机前方目标的检测相对于其它三个方向更为复杂和重要。因此,无人机前方雷达可选择德国 IBEO 公司生产的 IBEO-30LX 型四线激光雷达。由于无人机飞行时,需要对后方障碍物进行判断和避让,但不如前方状况复杂,因此,可选用 Hokuyo 公司生产的 UXM-30LX型单线激光雷达,实现对两边和后方的目标检测。
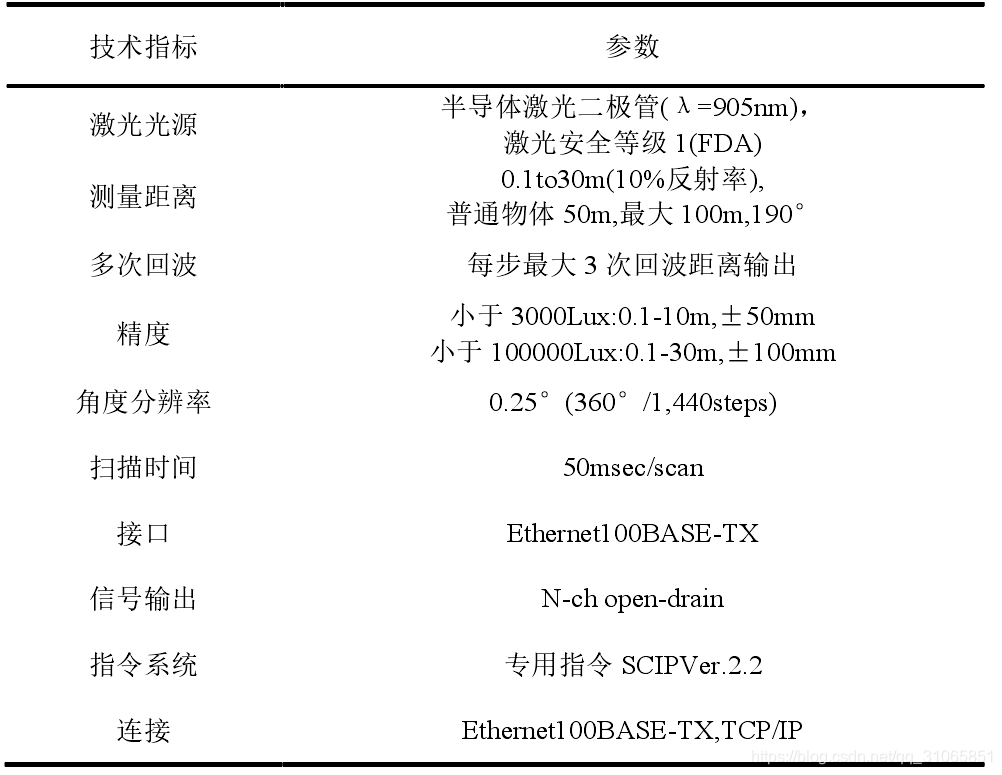
UXM-30LX-EW 是来自日本 HOKUYO 公司生产的单线激光雷达,结构如图所示。该雷达属于二维激光雷达,发出 905nm 脉冲激光对 190 度的角度进行扫描。根据 UXM-30LX-EW 型雷达数据手册的介绍,可知 UXM-30LX-EW 型雷达具有以下优点: 1.扫描分辨率高,精度高、视角宽,适合无人机在户外对环境进行感知; 2.防护能力高,能胜任野外、坡道等复杂环境的要求,能到达 IP67 标准; 3.具有多次回波功能,可以在雨雪、灰尘、大雾环境下工作; 4. 利用激光雷达可以在非接触的情况下检测物体的形状和位置。其外部结构如下图所示。 该型号激光雷达的技术参数如下图,给出了该雷达部分重要的技术参数。包括测量距离,多次回波数,角度分辨率、接口和指令系统等。测量距离和角度分辨率决定了激光雷达获得的数据量,接口和指令系统决定了系统与外界通信的标准,系统精度对于激光检测的准确性有很大影响。
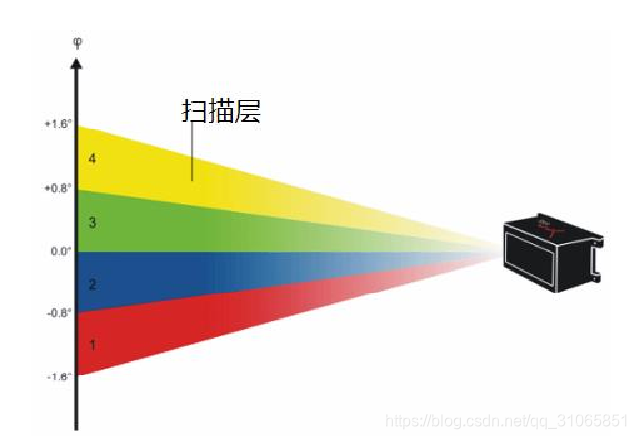
该型号激光雷达的技术参数如下图,给出了该雷达部分重要的技术参数。包括测量距离,多次回波数,角度分辨率、接口和指令系统等。测量距离和角度分辨率决定了激光雷达获得的数据量,接口和指令系统决定了系统与外界通信的标准,系统精度对于激光检测的准确性有很大影响。  IBEO-LUX 是德国 IBEO 公司的生产的四线激光雷达。它具备四个扫描层,与单线激光雷达相比扫描数据更多,适合在不平整的道路对环境进行检测。其多层扫描示意图如图所示,每个层之间的角度为 0.8 度。
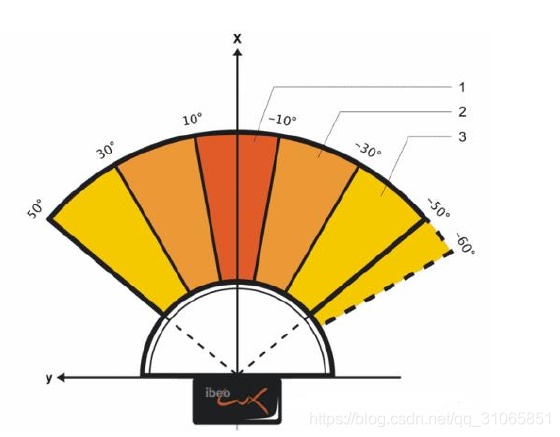
IBEO-LUX 是德国 IBEO 公司的生产的四线激光雷达。它具备四个扫描层,与单线激光雷达相比扫描数据更多,适合在不平整的道路对环境进行检测。其多层扫描示意图如图所示,每个层之间的角度为 0.8 度。  四线激光雷达水平扫描的角度为 110 度,根据不同的扫描范围划分不同的分辨率。如图所示,范围 1 中分辨率为 0.125 度,范围 2 中分辨率为 0.25 度,范围 3 中分辨率为 0.5 度。
四线激光雷达水平扫描的角度为 110 度,根据不同的扫描范围划分不同的分辨率。如图所示,范围 1 中分辨率为 0.125 度,范围 2 中分辨率为 0.25 度,范围 3 中分辨率为 0.5 度。 
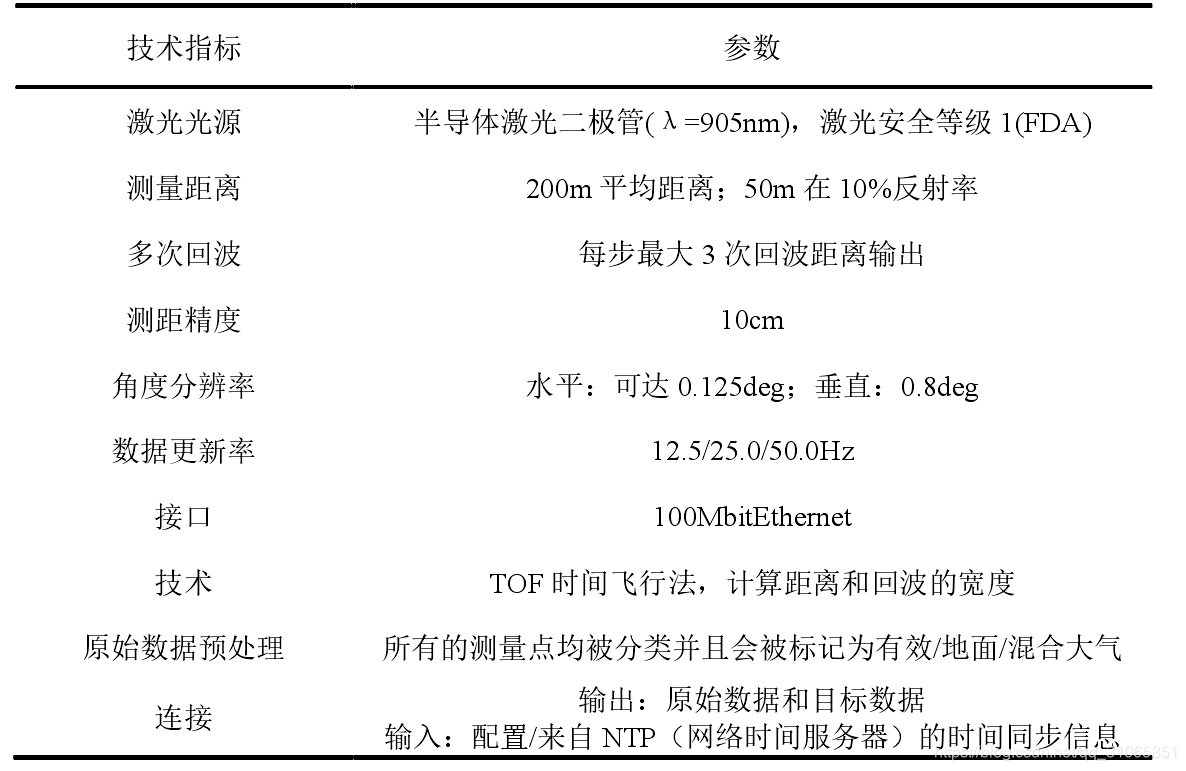
根据其BEO-LUX 型激光雷达的数据手册,该型号激光雷达的技术参数如图所示,表中列出了雷达比较重要的技术参数。比如测量精度,多次回波数,角度分辨率、接口和数据更新率等。其中,测量距离和角度分辨率决定了激光雷达获得的数据量,接口和指令系统决定了系统与外界通信的标准,系统精度对于激光检测的准确性有很大影响。

转载地址:http://mhvc.baihongyu.com/
你可能感兴趣的文章